The Real Reason OpenAI Abandoned NextJS for Remix
The surprising reasons behind OpenAI’s move and what it means for the future of web development

OpenAI recently caused a stir in the developer community by moving from Next.js to Remix.
This unexpected switch left many questioning the rationale behind such a significant change.
But can you blame them?
Here is what most devs think of NextJS based on this reddit discussion:

That’s rough.
Let’s get to the bottom of this
This exploration isn’t just about understanding OpenAI’s decision but also about what this could mean for other developers and the broader tech landscape.
To understand the rationale, I spent hours analyzing the codebase and tools.
Here are the insights I gained.
Technical Insights on the Switch
Understanding the technical aspects of this transition is key to understanding why OpenAI favored Remix.
We examined their application architecture to identify the core differences between Next.js and Remix.
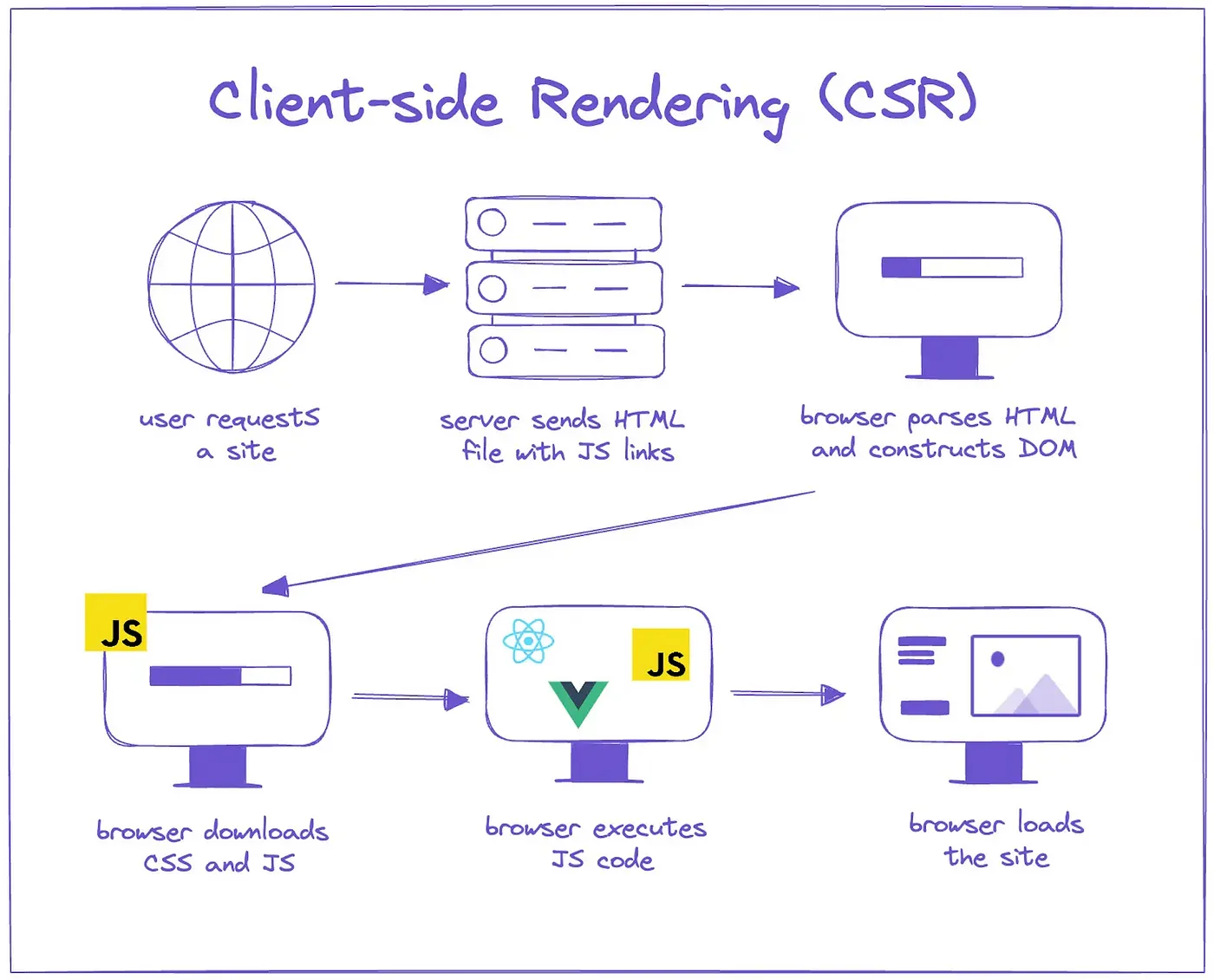
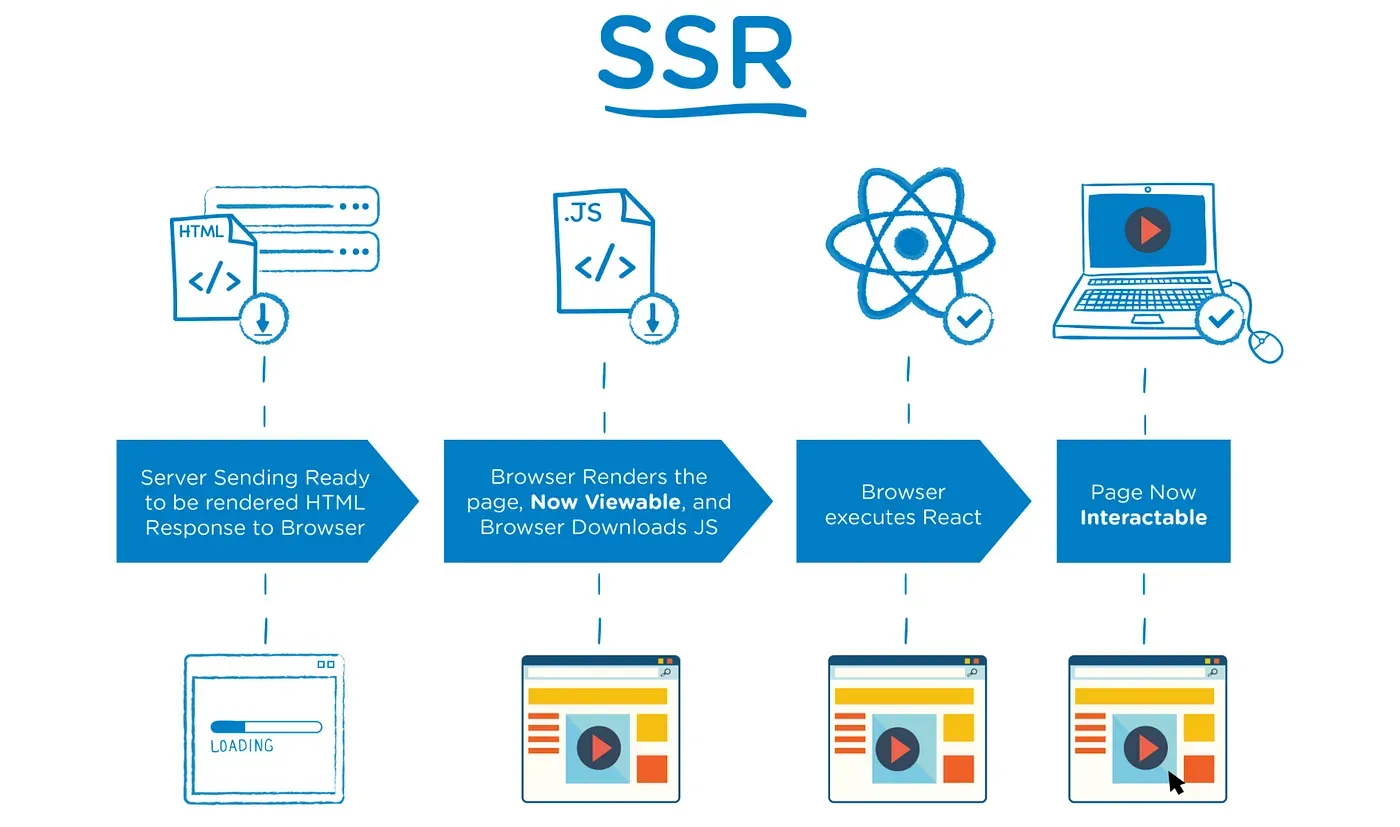
Client Rendering vs. Server Rendering
OpenAI’s application focuses on client-side rendering, where most processing occurs in the user’s browser.
This reduces the need for server-rendered HTML.

Remix is ideal for these scenarios because it effectively manages client-side applications. This choice ensures OpenAI’s users have a smoother, more responsive experience.
Initial Page Load Process
When a user visits the ChatGPT site, preloaded JavaScript and meta tags are involved in the initial page load.
This optimizes the client-side rendering process. Remix excels in managing these elements, ensuring a smooth and fast initial load.

Why This Matters
Improved User Experience
By preloading essential scripts and data, users encounter less delay and a more responsive interface from the moment they access the site.
Efficient Loading
Remix’s capability to handle these preloaded elements means reduced waiting times and an overall faster browsing experience.
By leveraging these features,
OpenAI can deliver a more seamless and enjoyable experience for its users right from the start.
Diving Deeper On The Key Features of Remix Utilized by OpenAI
OpenAI leverages several key features of Remix to enhance their application.
Preloading Strategies
Remix preloads essential data and assets, reducing loading times and enhancing performance.
This strategy ensures that users receive a seamless experience right from the start.
Data Management with Loaders
Remix’s loader API efficiently gathers all necessary data for the initial render, embedding it directly into the HTML.
This approach eliminates the need for additional client-side data fetching, speeding up the rendering process.
Benefits and Implications of the Move
Switching to Remix offers several advantages for OpenAI, from performance gains to future development prospects.
Performance Improvements
By adopting Remix, OpenAI achieves faster initial load times and smoother client-side navigation.
These performance enhancements contribute to a more responsive and user-friendly application.
Future Prospects with Remix
The flexibility and efficiency of Remix position OpenAI for future growth and innovation.
As Remix continues to evolve, OpenAI can leverage its advanced features to stay ahead in the competitive landscape of web development.
Why This Matters
Improved User Experience: Users benefit from quicker page loads and a more fluid browsing experience.
Efficient Development: Remix’s capabilities streamline development processes, allowing OpenAI to innovate more rapidly.
Scalability: The architecture of Remix supports future enhancements and scaling, ensuring long-term viability.
If you’re tired of playing the guessing game with developers,
my Dev agency gives you a dedicated team under a monthly subscription model, risk-free for 30-days for new clients,
check it out HERE (we’re filling up spots before Q4 begins)
Checkout my weekly newsletter HERE for more breakdowns like these.
Connect with me on these platforms:
Twitter/X: https://x.com/VladShostak100
LinkedIn: https://www.linkedin.com/in/vlad-shostak-mba/
Take care!